Graphics2dции раWЈµ$ЈЄ
Особенности графики
Графическая среда в Stratum реализована на базе библиотеки Xd Graphics?.
Основными особенностями библиотеки являются:
• объектность, все элементы графики существуют в виде специальных объектов, что обеспечивает возможность полной управляемости их свойствами;
• параметричность, наличие специальных объектов - инструментов, характеризующих типовые свойства графики, например, цвет, типы линий и так далее;
• совмещенная 2-x и 3-x-мерная графика;
• поддержка векторной и растровой графики одновременно в двухмерном пространстве.
Графическая среда представляет собой совокупность двух- и трехмерных графических пространств, каждое из которых отделено от других.
Графическое пространство
Графическое пространство - это виртуальная область, в которой располагаются различные графические объекты и инструменты, отображает графическую сцену в окне, при записи сохраняется в файле формата VDR. Создание графических пространств может осуществляться как в самой инструментальной среде (Создание нового VDR файла), так и из модели. Схема проекта тоже отображается в графическом пространстве. Графическое пространство может быть создано в другом программном продукте (3DStudio) и считано из файла.
Графические пространства имеют следующие свойства, влияющие на отображение объектов.
• Оси координат. По умолчанию в графическом пространстве устанавливается система координат типа -  , где начало координат совпадает с верхним левым углом окна. Координаты по X и Y могут изменяться в диапазоне от-32768 до 32768.
, где начало координат совпадает с верхним левым углом окна. Координаты по X и Y могут изменяться в диапазоне от-32768 до 32768.
• Масштаб. По умолчанию устанавливается равный 1:1. Может изменятся в диапазоне от 0.002:1 до 100:1.
• Координаты и размер видимой области. Определяются текущим масштабом и размерами окна.
• Цвет или заполнение фона. По умолчанию установлена сплошная заливка. Дополнительно, для создания неоднородного фона можно задать шаблон заполнения с помощью битовой маски.
В среде применяется также сетка, по которой осуществляется привязка объектов.
Свойства пространства можно изменить как из инструментальной среды, используя пункт меню (Лист - Параметры листа), так и из модели, используя набор функций по управлению свойствами графического пространства (см. Функции работы с двухмерной графикойGrafics_function).
Доступ к пространству из модели осуществляется с помощью специального набора функций (см. Функции работы с двухмерной графикойGrafics_function) путем использования дескриптора пространства.
Дескриптор - уникальный номер, который возвращают функции, создающие пространство. Создание графического пространства происходит одновременно с созданием окна (см. ОкнаWindows). В модели можно создать новое пространство или загрузить его из заранее подготовленного VDR файла ( см. LoadSpaceWindow()LoadSpaceWindow), использовать схему (см. OpenSchemeWindow()OpenSchemeWindow).
Существует возможность создания в окне дополнительных дочерних окон, также содержащих пространства (см. CreateWindowEx()CreateWindowEx).
Графические объекты
Термин двумерный графический объект обобщает следующие графические примитивы:
• полилиния
• текст
• битовая карта
• двойная битовая карта
• видеофрейм
• элемент интерфейса Windows
• проекция трехмерного пространства
• группы графических объектов
• группы регионов
Данные объекты могут отображаться в окне напрямую, комбинироваться друг с другом (наложение с использованием определенной логической операции), образуя внешне другие объекты.
Каждый графический объект имеет дескриптор (уникальный номер) для обеспечения доступа к нему и может также иметь имя (строка). По имени удобно управлять отдельными объектами, которые существуют в пространстве относительно долго, а по дескрипторам - временными объектами или, если их достаточно много.
Z-порядок графических объектов.
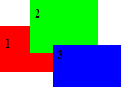
При добавлении объектов в графическое пространство каждый из них получает номер специального порядка (называемого Z-порядком), согласно которому происходит его отображение. Тем самым определяется правило взаимного перекрытия объектов с низким Z-порядком, объектами с высоким порядком.

Z-порядок объектов можно изменять (см. Функции для работы c Z - порядкомGrafics_function )
Инструменты.
Инструменты - это специальные объекты, характеризующие некоторые свойства графики. Основные инструменты - карандаш (Pen) и кисть (Brush), которые предназначены для использования линиями для рисования отрезков, соединяющих точки. Кисть может быть использована либо линией, либо пространством для заливки фона. Битовая карта может использоваться либо кистью ( кисть с битовым шаблоном), либо объектом, который будет отображать какую-либо ее часть в заданном месте экрана. Двойная битовая карта может использоваться только объектом. Текст используется объектом, отображающим этот текст. Строки и шрифты используются только текстом-инструментом.
Каждый инструмент, кроме собственно данных, зависящих от типа инструмента и содержания этих данных, имеет некоторую служебную информацию и дескриптор. По дескриптору осуществляется доступ к этому инструменту.
При изменении каких-либо свойств инструмента (например, цвета), соответствующим образом изменяется изображение всех объектов, использующих данный инструмент.
Карандаш
Данный инструмент применяется полилинией для рисования отрезков. Один карандаш может использоваться несколькими линиями. При его изменении обновится внешний вид всех этих линий. Карандаш представляет собой набор следующих атрибутов.
• Стиль карандаша (сплошной, пунктирный, точечный, штрих-пунктирный и штрих с двумя точками).
• Толщина (от 0 и до 32768).
• Цвет (задается RGB цвет, на каждый по 256).
• Логическая операция при рисовании карандашом. Перечень этих значений довольно большой и среди наиболее применяемых можно назвать: xor, and, or, not и copy режим.
Кисти
Кисть применяется как полилинией, для закраски пространства между ребрами, так и фоном пространства. При изменении кисти обновится внешний вид всех этих линий или всего пространства.
Кисть имеет следующие атрибуты.
• Cтиль кисти. Возможны следующие значения: сплошная, кисть со штриховкой, кисть, создаваемая из битовой карты.
• Тип штриховки (наклонная, горизонтальная, вертикальная и т.д.)
• RGB - цвет кисти.
• Дескриптор битовой карты, используемой как шаблон для закраски.
• Логическая операция при заполнении кистью. Возможные значения такие же, как и у кисти.
Битовые карты
Битовая карта - это растровое изображение в стандартном для Windows DIB формате.
DIB формат хранит битовый образ без привязки к особенностям конкретного видео устройства (Device Independent Bitmap). Как и все инструменты, битовая карта встраивается в пространство и в файл пространства и существует в нем независимо от других пространств и от собственно исходного битового изображения, копией которого она и является. В процессе существования пространства, его перехода в виде файла с одной машины на другую DIB карта не изменяется. То есть не приводится к формату устройства вывода, что имеет место в некоторых графических редакторах. Вместо этого создается промежуточное изображение, имеющее формат изображения конкретного видеоадаптера с оптимизированными цветами под конкретное цветовое разрешение (device dependent bitmap). Это промежуточный образ существует только в рамках некоторого временного промежутка, когда редактируется или просматривается графическое пространство. Благодаря примененному решению изображение высокого качества не будет испорчено редактированием на устройстве с более низкими характеристиками (256 цветная картинка не будет испорчена редактированием в 16 цветном режиме).
Сам по себе DIB образ не отображается на экране. Он используется двухмерным объектом - битовой картой (Bitmap2d), которая может отображать либо его целиком, либо какой-то фрагмент. Как и все инструменты, DIB инструмент может использоваться множеством объектов, благодаря чему достигается значительная экономия памяти и сокращается размер файла.
Внутри файла, содержащего двухмерное пространство, битовые образы хранятся в стандартном для Windows формате. Это BITMAP (DIB) формат. Поэтому для их извлечения оттуда внешними средствами, достаточно просто вырезать нужный фрагмент из файла.
Двойные битовые карты
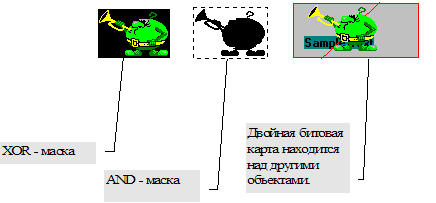
Двойная битовая карта (инструмент) представляет собой совокупность двух битовых карт: XOR маска и AND маска. Эти битовые карты должны иметь одинаковый размер.
• XOR маска - битовая карта, которая непосредственно определяет рисунок. Может иметь любое количество цветов. Та часть, которая должна остаться прозрачной, должна быть окрашена в черный цвет.
• AND маска - битовая карта, которая определяет, какая часть XOR карты является изображением, а какая будет прозрачной. Данная битовая карта обязательно должна быть монохромной (причем черно-белой, а не красно-синей и так далее.). Те части, которые будут прозрачны, должны быть окрашены в белый цвет, а те, которые являются изображением, - черным.
Если используется загрузка из файла, то в файле должны последовательно располагаться эти две битовые карты. Сначала XOR, а затем AND маска. Такой файл получается очень просто: в обычном редакторе готовятся отдельные изображения масок и записываются в файлы. Затем в DOS окне выполняется команда:
copy /b xor.bmp + and.bmp double.dbmp
После этого необходимый файл готов.
Приведем пример двойной битовой карты на рисунке

Полилиния
Полилиния - это линия из произвольного набора точек. На базе линий строятся все остальные геометрические фигуры. При построении линии могут использоваться следующие ресурсы:
- карандаш, образуется полилиния с цветом и толщиной карандаша;

- кисть, образуется закрашенный регион.

- кисть и карандаш, образуется закрашенный полигон, обрамленный линией.

После отрисовки можно изменить число точек в линии и координаты отдельных точек (см. Функции для работы с полилиниямиGrafics_function).
Текст
Текст представляет собой последовательность текстовых строк, каждая из которых может быть отображена своим цветом букв, цветом фона, а также любым доступным в системе шрифтом.
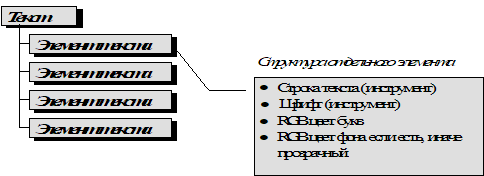
Текст имеет следующую структуру:

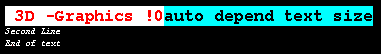
Пример текста:

Данный текст включает три элемента:
“ 3D -Graphics !0” шрифт Courier New 20
“auto depend text size” шрифт Courier New 20
“\nSecond Line\nEnd of text” шрифт Courier New 12 italic
Первые два элемента имеют цвет фона, белый и голубой соответственно. У последнего - фон прозрачный.
Сами строки и шрифты оформлены в отдельные инструменты и могут быть использованы только текстом. Такая организация позволяет одну и ту же строку использовать в разных текстах и в одном тексте несколько раз. Благодаря этому, при изменении одной строки изменения могут произойти сразу во многих местах экрана.
Аналогично со шрифтами. Все однотипные надписи могут быть выполнены одинаковым шрифтом
Видеофрейм
Видеофреймы - это средство визуализации видеопотока. Каждый видеофрейм отображает какую-то часть видеопотока (любую прямоугольную часть видеокадра). Каждый видеопоток представляет открытый AVI-файл. Причем каждый файл можно открыть в нескольких потоках. Видеопоток имеет текущую позицию, которую можно произвольно менять. Видеофрейм существует на правах обычного двухмерного объекта. По своим свойствам напоминает битовые карты.
Причем его текущая позиция (текущий кадр) может быть синхронизирована с видеопотоком, а также может иметь самостоятельное значение. Одновременно к видеопотоку может быть подключено множество видеофреймов. Причем они могут находится в разных окнах.
Элементы интерфейса Windows
Это группа двухмерных графических объектов, представляющих собой стандартные элементы интерфейса WindowsControl_objects:
• Edit (поле ввода)
• Combo Box (выпадающий список)
• Check Box (кнопка - переключатель)
• RadioButton (элемент группы кнопок)
• PushButton (кнопка с надписью)
• ListBox (список)
Особенностью данных объектов является самостоятельная обработка мыши и клавиатуры, что затрудняет работу с ними (выбор) в редакторе среды. Для этого в настройках листа необходимо на время редактирования запретить их работу (Лист - Параметры листа - Разное). Для работы с ними нужно применять специальные функцииControl_object_functions.
Группы графических объектов
Под группой подразумевается несколько графических объектов, расположенных в одном пространстве и логически объединенных в один. Группы, в свою очередь, так же могут входить в другие группы. Группа имеет свой дескриптор и дает возможность воздействовать одновременно на общие свойства объектов, которые в нее входят (например, передвинуть, масштабировать и так далее), то есть представляет собой новый графический объект.
Общие свойства двухмерных объектов
Все графические объекты (включая и группы), расположенные в пространстве имеют ряд общих свойств:
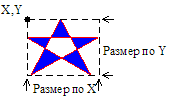
• положение в пространстве относительно левого верхнего угла прямоугольной области, описывающей графический объект;

• размер по осям X и Y, соответствует размеру прямоугольной области, описывающей графический объект;

• угол поворота, любой объект можно повернуть на произвольный угол. Поворот осуществляется относительно произвольно выбираемого центра Xc,Yc. Текстовые объекты имеют текущий угол поворота как постоянную характеристику. У остальных текущий угол поворота всегда ноль. После поворота объекта меняется его ширина и высота.
Существует несколько графических объектов, поворот которых невозможен - битовые карты, видеофреймы, элементы интерфейса Windows и проекции трехмерной графики. При повороте они просто перемещаются в новую точку.
Актуальные размеры применимы только к битовым картам и текстам.
Для текстов - это такие размеры, при которых текст полностью располагается внутри обрамляющего прямоугольника (полностью видим).
Для битовых карт - когда каждому пикселу битового образа соответствует один пиксел экрана (при 100% масштабе).
К каждому двухмерному объекту независимо от его типа применим некоторый набор базовых функций (см. Функции для работы с графическими объектамиGrafics_function). Эти функции позволяют:
• перебрать все имеющиеся двухмерные объекты,
• удалить любой двухмерный объект,
• определить и установить атрибуты объекта,
• определить и установить текущий объект,
• определить угол объекта,
• определить координаты объекта,
• определить группу-владельца объекта,
• определить размер объекта,
• определить тип объекта,
• определить факт видимости объекта,
• спрятать и показать объект,
• переместить объект в новую точку,
• установить размер объекта.
В дополнение к базовым функциям для каждого типа объектов существуют дополнительные функции, работающие со специфическими данными этих объектов.
Слои
Каждый объект расположен в отдельном слое. Всего существует 32 слоя. Каждый слой может быть как включен, так и выключен. При этом будут отображаться только те объекты, которые находятся в активных слоях.
Проекция трехмерного пространства, cвязь 2d и 3d графики
В рамках двухмерного пространства могут существовать трехмерные пространства, в которых содержатся трехмерные объекты. Каждое трехмерное пространство независимо от другого трехмерного пространства. Оно может быть спроецировано на двухмерное пространство в проекцию трехмерного пространства, причем проекций может быть несколько. С помощью атрибутов проецирования можно задавать алгоритм визуализации, точку зрения, масштабы, перспективу и так далее.
Операции с графическими объектами
Изменение вида имиджа. Имидж может иметь нетрадиционный вид. Например, занимать достаточно большое графическое поле, как это принято у ряда изображений микросхем или иметь вид распределенного объекта (комната, нитка железной дороги). В этом случае изображение имиджа можно корректировать, при этом все его свойства (соединение с другими, наполнение моделью) остаются теми же, что и у имиджа со стандартным изображением.
Перемещение имиджа.
В ряде случаев, изображение имиджа должно в процессе расчета передвигаться, например, если это мяч. Тогда, отредактировав изображение имиджа, следует посмотреть номер этого графического объекта: чему равна переменная _Hobject типа HANDLE. Затем следует использовать стандартный имидж Object2d, которому следует в качестве параметра _Hobject задать значение, равное номеру объекта, а переменным x и y задавать числа, управляемые из имиджа физической модели, рассчитывающей перемещение мяча. В результате изображение имиджа мяча станет динамическим, передвигающимся. Объект получает не только математические свойства, но и соответствующее видовое поведение.
Если вас не устраивает по каким-либо причинам то, что следует использовать стандартный имидж Object2D, то того же эффекта можно добиться использованием функции
r:=SetObjectOrg2DSetObjectOrg2d (HSpace, _Hobject, x, y)
где x и y координаты объекта, которые вы должны как-то вычислить.
Например, t:=t+0.01
x:= 100*sinSin (t)+100
y:= 100*cosCos (t)+100 // (описывает круг)
Следует также передать функции _Hobject - номер объекта, который будем передвигать. HSpace - переменная должна быть соединена с соответствующей переменной в имидже LGSpace, которое порождает графическое пространство, где будут разворачиваться указанные события.
Перемещение графического объекта.
Аналогично осуществляется перемещение графического объекта. Нарисуйте на листе проекта графический объект, используя инструменты. Им может быть битовая карта, прямая, полилиния, эллипс, прямоугольник, произвольная фигура или группа графических объектов. Посмотрите на номер созданного вами объекта или сами укажите для него оригинальное имя. Тогда используя имидж Object2D, можно перемещать на x, y, вращать на угол angle вокруг точки x0, y0, изменять масштаб изображения по Width и Height у того объекта, чье имя вы укажите в переменной HObject. Можно менять порядок заслонения объектов на сцене, изменяя значения параметра Zorder. Показывать или прятать объект, изменяя параметр Show.
Заслонения (Z-порядок).
Заслонения можно организовать и с помощью функции. Например, пусть имеется два объекта, пересекающиеся в графическом пространстве. Посредством нажатия клавиш А и В на клавиатуре будет менять порядок их заслонения друг другом.
If (GetAsyncKeyStateGetAsyncKeyState (65))
r:=ObjectToTop2DObjectToTop2d (HSpace, _hObject)
endif
If (GetAsyncKeyState(66))
r:=ObjectToBottom2DObjectToBottom2d (HSpace, _hObject)
endif
Управление цветом.
Еще одним важным атрибутом изображения является цвет. Различают цвет контура PenColor и цвет заливки BrushColor объекта. Например, посредством имиджа triangle вы создали на схеме прямоугольник. В данном имидже имеется переменная, отвечающая за цвет. Создайте новый имидж, в котором будем рассчитывать цвет color:=RGBRGB (rndRnd (256), rnd(256), rnd(256)) и соедините переменные color.
Как управлять цветом объекта, созданным вручную, необходимо создать объект на листе проекта и дать ему имя. Поставить соответствующий имидж из библиотеки Graph2D и связать переменные color и имена. Управлять цветом можно из дополнительного имиджа, как было указано в предыдущем параграфе.
Технология Drag&Drop
В случае, если в процессе моделирования требуется также управлять положением объекта (или другими параметрами) - перемещать объект самому, “перебивая” при этом его расчетное положение, следует использовать имидж DragObject. Такая технология называется D&D.
Фазы
В ряде случаев изображение в процессе расчета должно изменяться (фаза движения движущегося животного). Для этого необходимо нарисовать битовую карту, в которой представлены в виде последовательно идущих по горизонтали кадров, фазы движения животного. Ширина каждого кадра задается W. Отдельный кадр находится на ленте и показывается (становится видимым) в определенный момент времени. Остается только вычислять значение координаты x, указывающей на левую точку кадра. После определенного времени (время проецирования кадра на экран) значение x должно измениться на величину W.
Реализация этой технологии находится в стандартном имидже Animate.
Гиперссылки
Конкретно установление ссылок заключается в следующем. Среди свойств каждого объекта есть закладка Гипербаза. Установите в ней параметр Используется, а затем задайте Имя класса. Под именем класса подразумевается имя имиджа, у которого вы заранее должны создать схему. Имидж установите на корневом проекте. На схеме имиджа можно нарисовать некоторую картинку или собрать расчетную схему. Теперь, после запуска системы, если вы укажите мышкой на объект, у которого есть ссылка, произойдет переход на соответствующую схему. Вместо схемы можно указать имя файла, например, исполняемый модуль MS-DOSа. Тогда указанием мышки на объект, имеющий ссылки, можно запускать соответствующую программу. Чтобы осуществить обратный переход, необходимо на объекте вызванного листа установить такую же ссылку на лист, из которого был осуществлен вызов.
Created with the Personal Edition of HelpNDoc: Produce online help for Qt applications